Unexpected String Concatenation Prefer-Template
Unexpected String Concatenation Prefer-Template - Var str = hello, + name + !;. Web prefer a template expression over string literal concatenation. Examples of incorrect code for. Web instead of using a single quote, you need to use backticks and this is how you can be able to fix unexpected template string expression” in vue. Web this rule aims to flag the concatenation of 2 literals when they could be combined into a single literal. Web suggests using template literals instead of string concatenation. Wrong one //var foo = 'bar' + (typeof bar) + 'baz'; Without template literals, when you want to combine output from expressions with strings, you'd concatenate them using the addition. Web to correct the error of “unexpeded string concateanation” when we are using eslint for lint our javascript project, as well as to improve the readability. (yes) const value = `; Literals can be strings or template literals. // use template literals instead `$. Render () { const { a, b } = this.props; Web prefer a template expression over string literal concatenation. Web suggests using template literals instead of string concatenation. Web suggests using template literals instead of string concatenation. Web instead of using a single quote, you need to use backticks and this is how you can be able to fix unexpected template string expression” in vue. Web i cannot see of another way to achieve the same (besides maybe creating temporary variables). Examples of incorrect code for. Web here. Web popularity 1/10 helpfulness 1/10 language javascript. Web i cannot see of another way to achieve the same (besides maybe creating temporary variables). Examples of incorrect code for. Web to fix the ‘unexpected string concatenation’ error when we’re using eslint to lint our javascript project, we should use template literals instead of string. Web suggest using template literals instead of. Web 121 i have the following code for ecmascript 6 template literals: (yes) const value = `; Literals can be strings or template literals. Web this rule aims to flag the concatenation of 2 literals when they could be combined into a single literal. Examples of incorrect code for. Let myvar = my name is. Web to fix the ‘unexpected string concatenation’ error when we’re using eslint to lint our javascript project, we should use template literals instead of string. Render () { const { a, b } = this.props; Wrong one //var foo = 'bar' + (typeof bar) + 'baz'; ' + cmd.event.text i was trying to use: Let myvar = my name is. ' + cmd.event.text i was trying to use: Web suggest using template literals instead of string concatenation. Without template literals, when you want to combine output from expressions with strings, you'd concatenate them using the addition. Let tpl = `my name is $ {person.name}.`; You can't really write a template string inside a template string. Require template literals instead of string concatenation in <<strong>template</strong>>. Web {{ (>_<) }}this version of your browser is not supported. Web suggests using template literals instead of string concatenation. Literals can be strings or template literals. Let tpl = `my name is $ {person.name}.`; Render () { const { a, b } = this.props; Var str = hello, + name + !; Examples of incorrect code for. Web here is a different example using eslint error: Web i cannot see of another way to achieve the same (besides maybe creating temporary variables). (yes) const value = `; ' + cmd.event.text i was trying to use: Web to fix the ‘unexpected string concatenation’ error when we’re using eslint to lint our javascript project, we should use template literals instead of string. (yes) const value = `; Web here is a different example using eslint error: Render () { const { a, b } = this.props; Let tpl = `my name is $ {person.name}.`; Web suggests using template literals instead of string concatenation. Web i cannot see of another way to achieve the same (besides maybe creating temporary variables). Let myvar = my name is. Web instead of using a single quote, you need to use backticks and this is how you can be able to fix unexpected template string expression” in vue. Let tpl = `my name is $ {person.name}.`; Contributed on jul 16 2022. ' + cmd.event.text i was trying to use: Var str = hello, + name + !; In es2015 (es6), we can use template literals instead of string concatenation. Web {{ (>_<) }}this version of your browser is not supported. (yes) const value = `; Var str = hello, + name + !;. Web to correct the error of “unexpeded string concateanation” when we are using eslint for lint our javascript project, as well as to improve the readability. Web here is a different example using eslint error: Const name = cmd.event.text const. Web here is a different example using eslint error: Render () { const { a, b } = this.props; // use template literals instead `$. Web to fix the ‘unexpected string concatenation’ error when we’re using eslint to lint our javascript project, we should use template literals instead of string. Web this rule aims to flag the concatenation of 2 literals when they could be combined into a single literal. Examples of incorrect code for. Web suggests using template literals instead of string concatenation.[Solved] C/C++ macro string concatenation 9to5Answer
Unexpected String Concatenation Prefer Template Card Template
ES6:Unexpected string concatenation (prefertemplate) 嘆世殘者——華帥 博客园
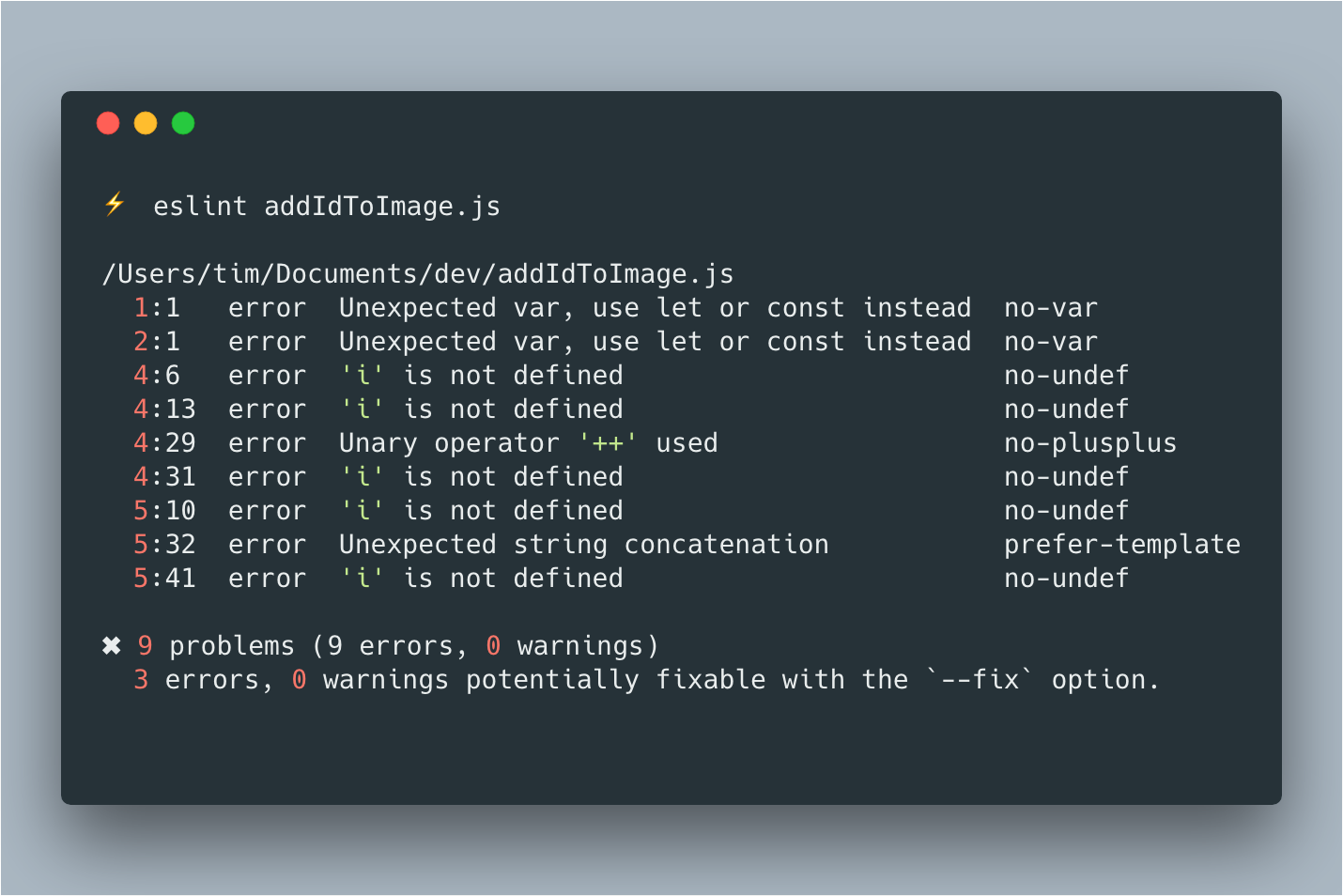
How I learned to write cleaner code using ESLint by Tim Oerlemans
[Solved] Python String Concatenation concatenating '\n' 9to5Answer
jQuery Unexpected string concatenation YouTube
Unexpected String Concatenation Prefer Template Card Template
[Solved] String concatenation vs string buffers in 9to5Answer
Unexpected String Concatenation Prefer Template Card Template
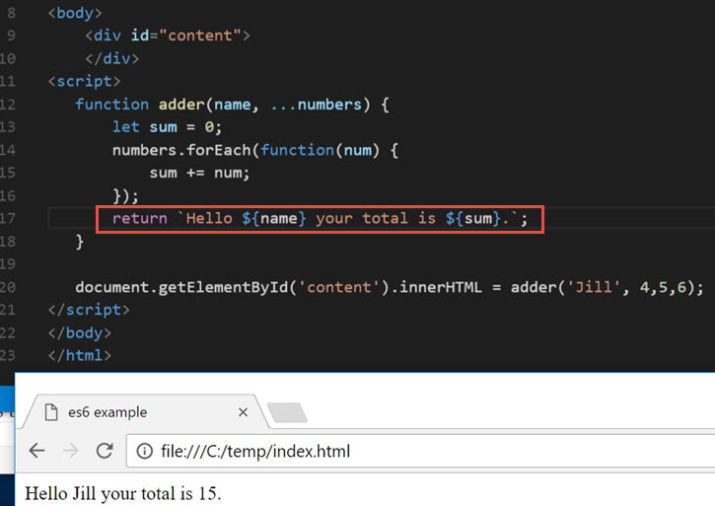
Template Strings in Javascript ES6 Learn Web Tutorials
Related Post: