Website Structure Diagram Template
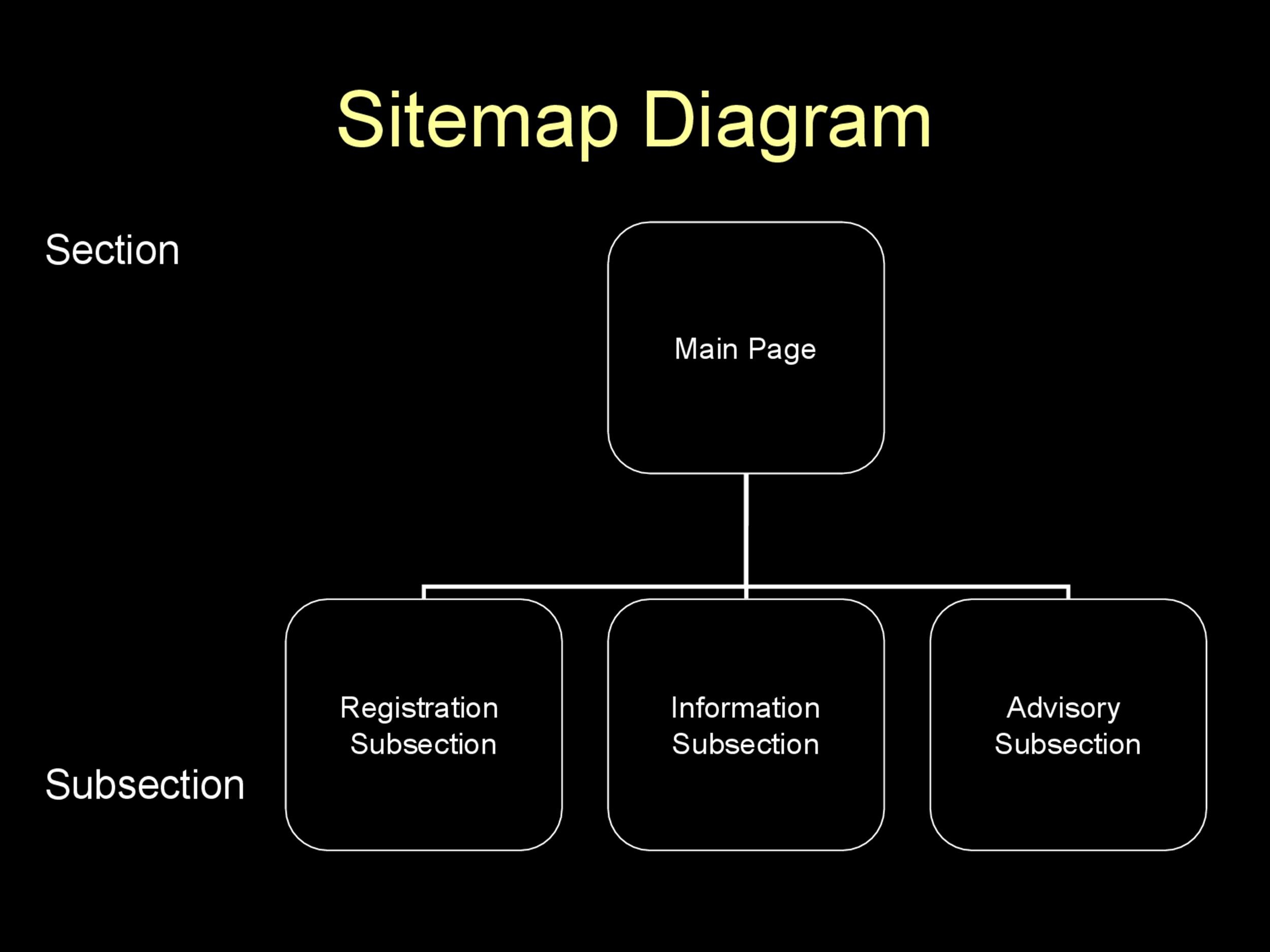
Website Structure Diagram Template - Web sitemap maker for visualizing website structure and identifying improvements. General pages are also called top pages, while pages with specific content are subpages or child pages. Breaking up the web page into single row sections will make divisions easier to understand. Visitors will appreciate a website that has simple. In this step, you can use tools such as mood boards and wireframes to begin experimenting with layouts and colors that will capture your company’s style, mood, brand identity, and voice. The cacoo sitemap design provides a visual layout of how your website pages are organized. Web visual sitemaps are generally in the form of a hierarchical diagram. Planning a website structure before you get into the nitty gritty of coding is an essential step for creating the ideal user experience. Web a sitemap is a tool that can be used to visualize the structure of a website. Web visual site map generator. General pages are also called top pages, while pages with specific content are subpages or child pages. Web open a blank microsoft word or excel file. Use lucidchart as your visual sitemap software. Start customizing the template to fit your desired website structure. Web website design structure template. Start customizing the template to fit your desired website structure. Add shapes and connect them with lines. Web use a blank canvas or a template to create your first diagram, or import a document. Templates for specific diagrams, like venn or cycle diagrams, are available. Then find ways to optimize user interaction and experience for each page. Generate visual sitemaps to reflect the structure and flow of your website. Then find ways to optimize user interaction and experience for each page. Web create a site map. Web a website design wireframe is a tool that designers and creatives can use to create a website prototype and map their users’ experience. Use creately’s easy online diagram editor to. Because these guides provide a solid plan to begin your website development. Now, compare the template elements to your project requirements to decide what mockup pages you want to keep. Use lucidchart as your visual sitemap software. If you want a document to fill out and then present, we have downloadable word and google docs files which include some great. Web website design structure template. Whether you have a blog, are a fortune 500 company or running an ecomm store, these visual sitemap examples help paint that picture. Learn your options for styling and formatting to make your diagram look professional and polished. Web 9 foolproof ways to plan your website structure diagram. Organise your shapes in a hierarchical or. Organise your shapes in a hierarchical or pyramid diagram. Use lucidchart as your visual sitemap software. Web learn how to structure your document using semantic tags, and how to work out the structure of a simple website. Explaining relationships between sections or content Visitors will appreciate a website that has simple. Then find ways to optimize user interaction and experience for each page. Use creately’s easy online diagram editor to edit this diagram, collaborate with others and export results to multiple image formats. Build beautiful user site maps to understand key moments in a user's journey. Visitors will appreciate a website that has simple. A sitemap lists the most important pages. Web create a sitemap online. Plan out website architecture, content, and user flows with your entire team. Design layouts and site infrastructure. Search for visual elements and templates from our library to outline your web pages and link page urls for easy access. Templates for specific diagrams, like venn or cycle diagrams, are available. Web create a site map. Web create a visual structure of your website with our free sitemap template and collaborate with your teammates to improve your website’s architecture. Learn your options for styling and formatting to make your diagram look professional and polished. Templates for specific diagrams, like venn or cycle diagrams, are available. Add text to the shapes and. Web 9 foolproof ways to plan your website structure diagram. Use creately’s easy online diagram editor to edit this diagram, collaborate with others and export results to multiple image formats. The pillar pages such as home, services, and pricing should be at the top while the rest lie beneath them. Web the template diagram shown below, proposes the use of. Establishing the website structure, sections and navigation; Add shapes and connect them with lines. In this step, you can use tools such as mood boards and wireframes to begin experimenting with layouts and colors that will capture your company’s style, mood, brand identity, and voice. There are well over a billion websites out there but guess what they all fall into a handful of structures. Whether you have a blog, are a fortune 500 company or running an ecomm store, these visual sitemap examples help paint that picture. Use creately’s easy online diagram editor to edit this diagram, collaborate with others and export results to multiple image formats. Just as a blueprint is more functional than beautiful, a visual sitemap serves several important functions in web development, including: If you want a document to fill out and then present, we have downloadable word and google docs files which include some great creately templates. The website shouldn’t only offer the information contained in web pages. Wireframes are where you can create a user flow diagram template to organize visual elements, page layouts, and corridors between pages to get a bird’s eye view of your users’ journey before you go live. Learn your options for styling and formatting to make your diagram look professional and polished. Planning a website structure before you get into the nitty gritty of coding is an essential step for creating the ideal user experience. Breaking up the web page into single row sections will make divisions easier to understand. Web the template diagram shown below, proposes the use of 4 main divisions. Try it out, and it's free! Web sitemap examples for website structure templates. A sitemap lists the most important pages of a website and helps you. Design layouts and site infrastructure. Information architecture and user flows. Web 9 foolproof ways to plan your website structure diagram.How to Plan Website Structure for Better SEO [StepbyStep Guide]
This is the Best Site Structure in 2019 According to Google Website
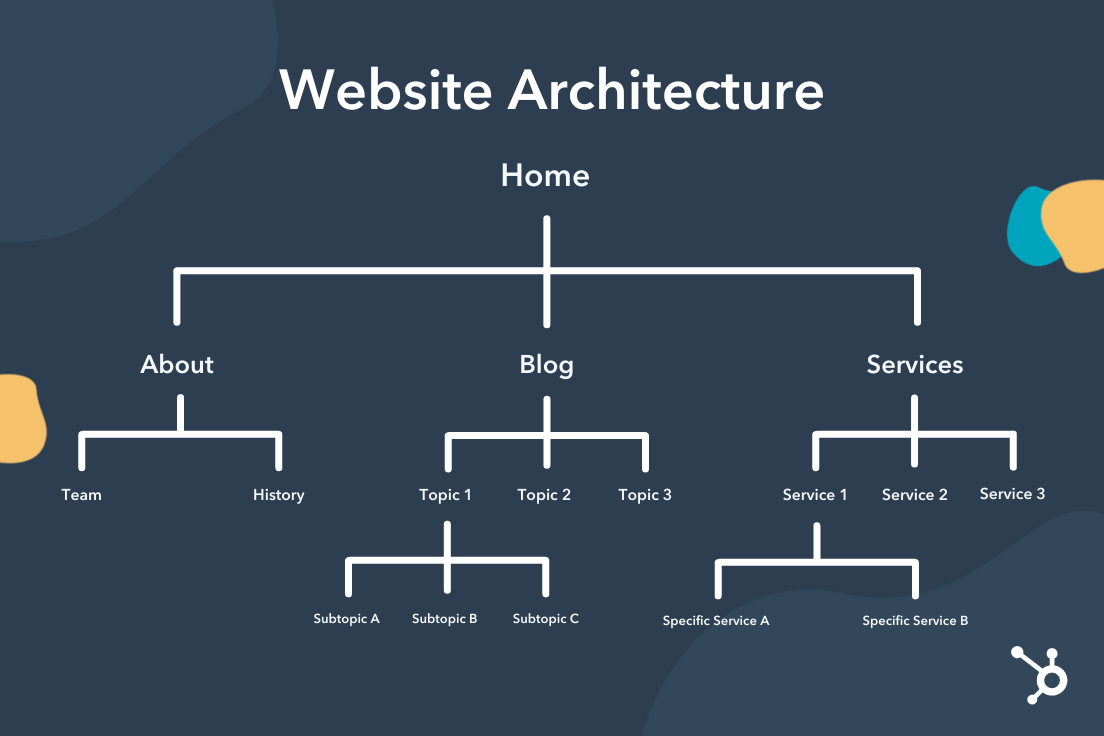
What is Website Architecture? 8 Easy Ways to Improve Your Site Structuring
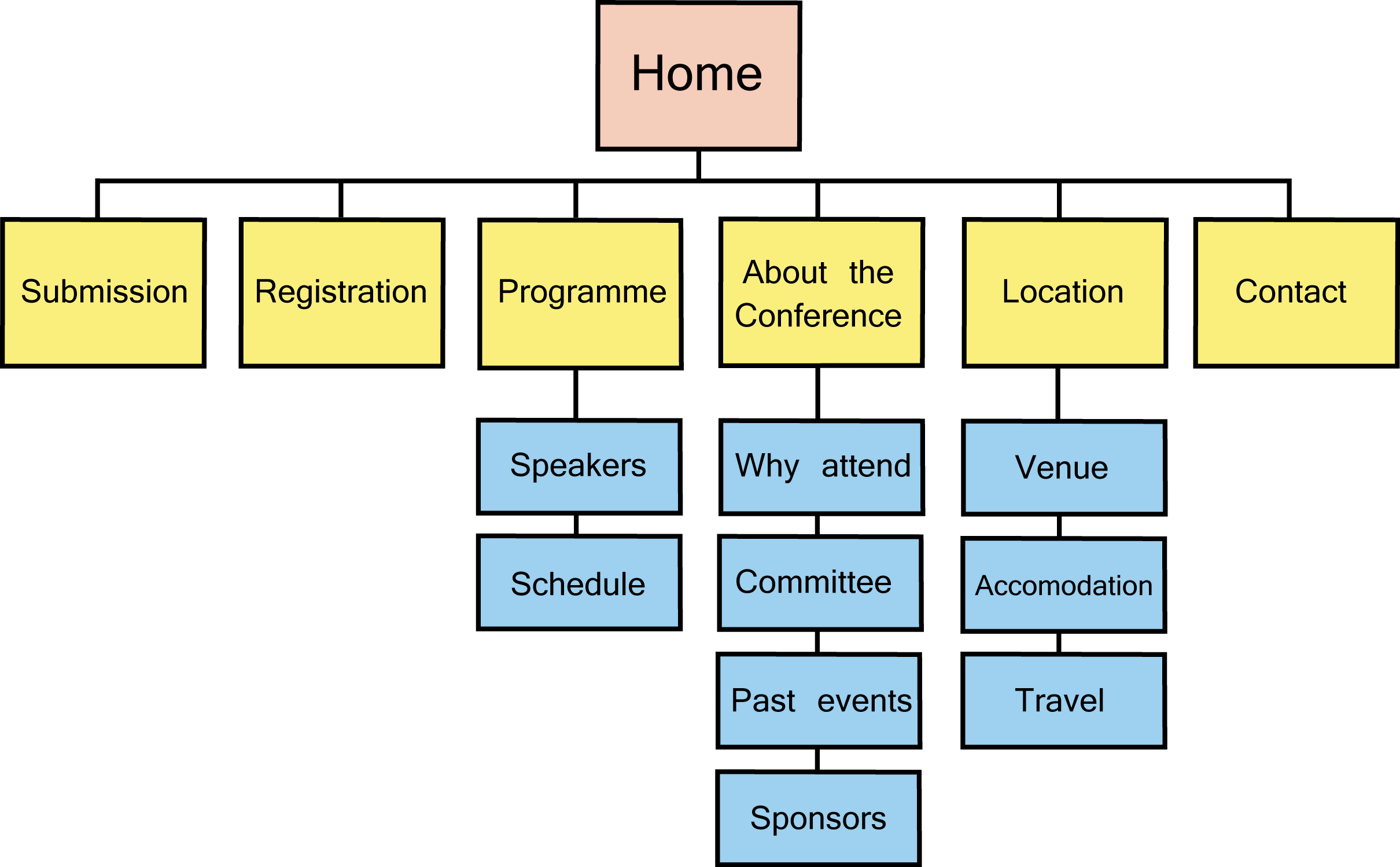
A short guide to creating an efficient conference website
Website Architecture SEO Website Structure Best Practices
20 Awesome Site Map / Website Structure Templates ᐅ TemplateLab
Website Navigation Flow for Business Analysis Template of a website
Company Website Sitemap Site Map Diagram Template
20 Awesome Site Map / Website Structure Templates ᐅ TemplateLab
How to make a good Website Structure NSPL RTC Blog
Related Post:
![How to Plan Website Structure for Better SEO [StepbyStep Guide]](https://seranking.com/blog/wp-content/uploads/2018/06/A4-1024x572.jpg)